
✏️ Vuetify란 무엇일까?
Vuetify는 UI Components로 편리하게 UI 셋팅을 할 수 있게 해준다.
원래 예전에는 Element UI를 종종 사용했었는데, UI Components의 장점은 편리하지만
단점은 커스텀하기가 조금 까다로울 수 있다는 것이다.
Vuetify는 사용했다하기 민망할 정도로 잠깐 사용했기에, 이번에 사용해보며 경험해보려고 한다.
✏️ 설치
우선 Vue3 버전은 2021 3분기에 릴리즈될 예정이라고 하여, 현재는 Vue3 버전 이하에서 사용할 수 있다.
나는 Vue Cli로 Vue2 버전에서 설치를 진행했다.
문서에 기재된 설치 방법 (링크)
vue add vuetify
위 명령어를 통해 설치를 진행하게 되면 프리셋을 선택하라는 게 나온다. 나는 Default로 진행했다.

파일의 구성 요소의 변경이 생길 수 있으니 조심하라는 내용이 있다.

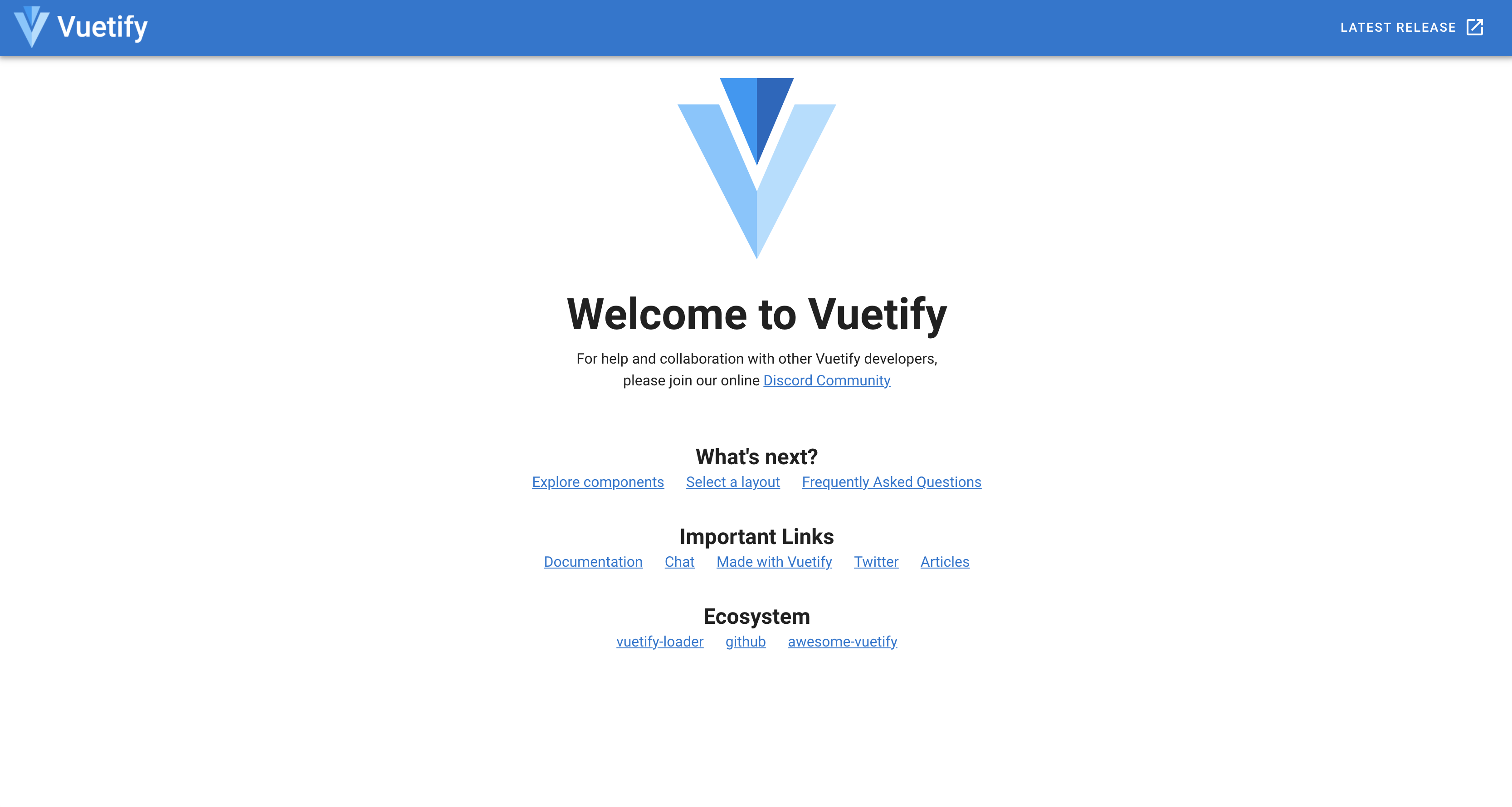
위까지 진행하고 나면, 기본 페이지가 아래와 같이 바뀌면 성공이다.

여러 UI 컴포넌트를 사용해보고 다음에는 사용 후기를 올릴 예정이다.