
Cypress를 이용한 회원가입 폼 테스트
이전 1탄에서는 설치 후 간단한 테스트를 통해 Cypress를 살짝 맛보았다.
이번 2탄에서는 Cypress를 이용해 간단한 회원가입 폼을 테스트해보려고 한다.
// Form.vue
<template>
<validation-observer ref="observer" v-slot="{ invalid }">
<form @submit.prevent="submit">
<FormInput
name="이메일"
rules="required|min:8"
v-model="email"
type="text"
label="이메일"
hint="이메일을 입력해주세요."
data-cy="email"
/>
<FormInput
name="비밀번호"
rules="required|password"
vid="password"
v-model="password"
type="password"
label="비밀번호"
hint="비밀번호를 입력해주세요."
data-cy="pw"
/>
<FormInput
name="비밀번호 확인"
rules="confirmed:password"
v-model="passwordConfirm"
type="password"
label="비밀번호 확인"
hint="비밀번호를 입력해주세요."
data-cy="pw-confirm"
/>
<v-btn class="mr-4" type="submit" :disabled="invalid">
submit
</v-btn>
<span>{{ email }}</span>
<span>{{ password }}</span>
</form>
</validation-observer>
</template>
디자인 프레임워크인 Vuetify를 사용중이며, Cypress에서 쉽게 가져오기 위해 data-cy 속성을 지정했다.
해당 속성을 통해 cy.get()으로 해당 요소를 가져올 수 있다.
// form.spec.js
describe('Form Test', () => {
beforeEach(() => {
cy.visit('/signup');
});
it('회원가입 폼 작성', () => {
cy.get('[data-cy=email]')
.find('input')
.type('fake@email.com')
.should('have.value', 'fake@email.com');
cy.get('[data-cy=pw]')
.find('input')
.type('qwer1234^^')
.should('have.value', 'qwer1234^^');
cy.get('[data-cy=pw-confirm]')
.find('input')
.type('qwer1234^^')
.should('have.value', 'qwer1234^^');
});
});
beforeEach는 테스트 코드가 실행되기 전에 발생되는 훅이라 생각하면 된다.
cy.get('[data-cy=email]') 코드를 통해 해당 속성이 정의된 요소를 찾고,
vuetify를 사용하기 때문에 input을 한번 더 찾아준다.
찾은 후 fake@email.com 을 type을 통해 타이핑하고, 타이핑된 값이 입력된 값과 동일한 값인지 확인한다.
이처럼 비밀번호와 비밀번호 확인 또한 같이 진행해준다.

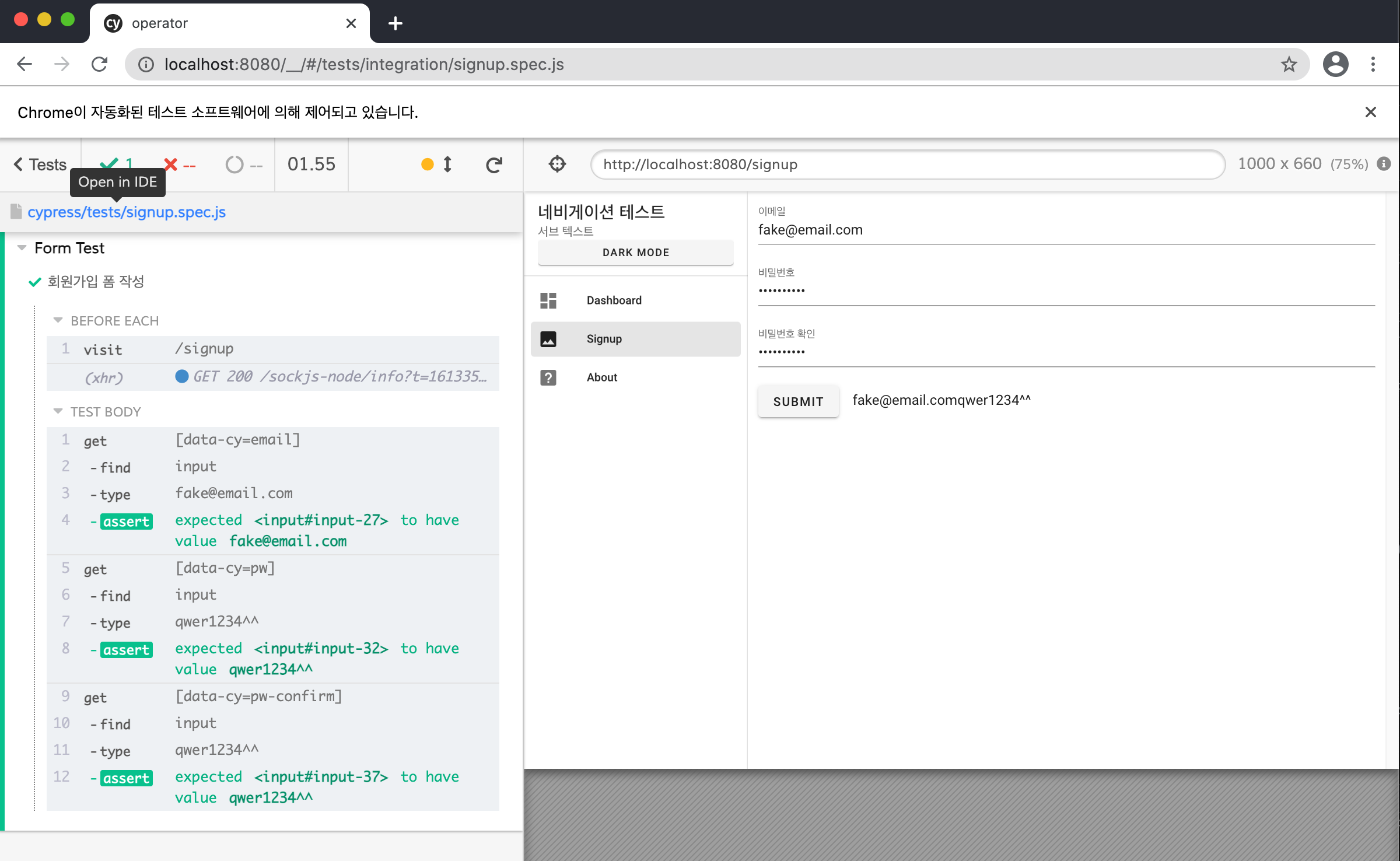
테스트가 완료된 모습!
아직 Cypress는 연습 중이라, 꾸준히 사용해보려고 한다.
'Cypress' 카테고리의 다른 글
| Cypress 3편. 기초 정리 (0) | 2022.09.01 |
|---|---|
| Cypress 사용해보자 1편 (0) | 2020.10.14 |